
初心者ブロガーさん向けの記事です。
サイドバーに「@Twitterボタン」をつけて見ようと調べしましたが、自分にあった情報が無かったので記事にしてみました。
- Twitterコードを取得する
- Simplicityのウィジェットに貼る
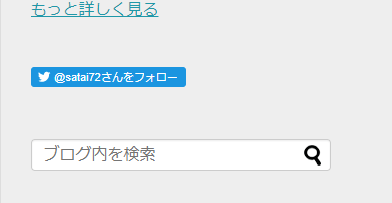
- ブログにTwitterボタンが表示
この様な内容になっています。
わたしがTwitterコードを取得してブログに貼り付けた手順
1)Twitterコードを取得する
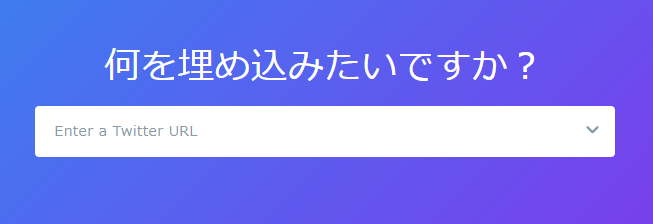
▼まずはコード取得するサイトにアクセスしましょう。
リンクTwitter

下の方にスクロールする

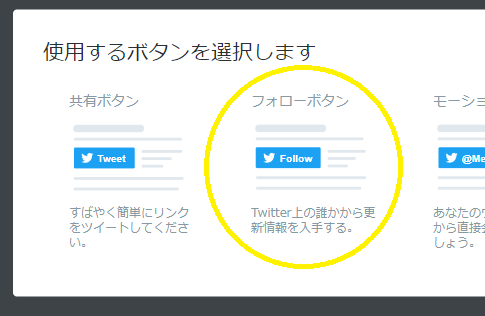
わたしは「Twitterボタン」を選択しました

「Twitterアドレス」を入力をします。
アドレスを知る方法は以下の通りです。
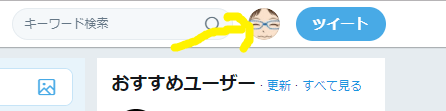
2)自分のTwitterアドレスを調べる方法

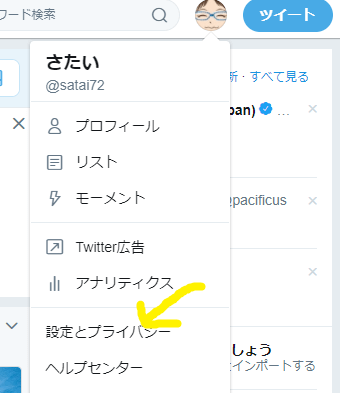
アイコンをクリックする。
プロフィールから設定を開く

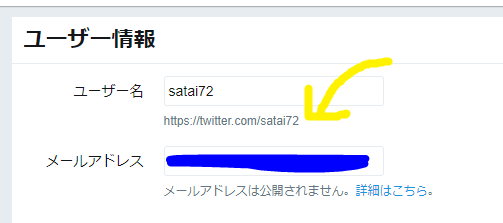
Twitterアドレスをコピペする

■コードを取得る手順に戻ります。
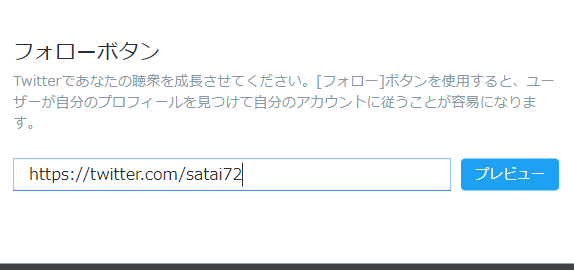
Twitterアドレスを入力したら「レビューボタンを押す」

↑上記の「https://~」は、わたしのアドレスです。自分のを入力しましょう。
すると、ブログに貼れるソースコードが表示される。
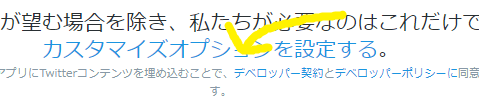
「カスタマイズオプションを設定する」をクリック

詳細をカスタマイズする

初期状態では「日本語」ではなく「自動」になっています。
わたしは「日本語」に変換しましたよ。
表示されたコードを一旦コピーして置く

「コードをコピーする」ボタンを押すと以下の表示になる

よく分かりませんが、何やら登録された感じです。
3)ブログのテーマSimplicityにTwitterコードを貼り付ける
- 「ダッシュボード」から
- 「外観」
- 「ウィジェット」へ進む

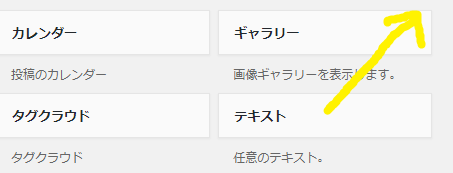
- 左下の方にある「テキス」トをドラッグ&ドロップで
- 右上の方にある
- 「サイドバー」に表示させることが出来るエリアに持っていく
パソコンのみ表示させたい場合は?
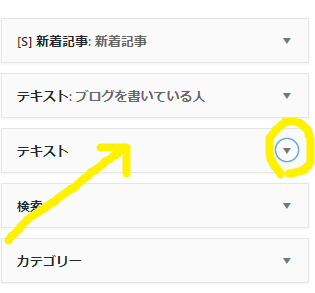
(「S」パソコン用テキストウィジェット)を使ってTwitterコードを貼る。
(「S」パソコン用テキストウィジェット)を使ってTwitterコードを貼る。

サイドバーの好きな位置に持っていく
この並べた順番でサイドバーに表示されます。

テキストの右側の「▼」を開く。
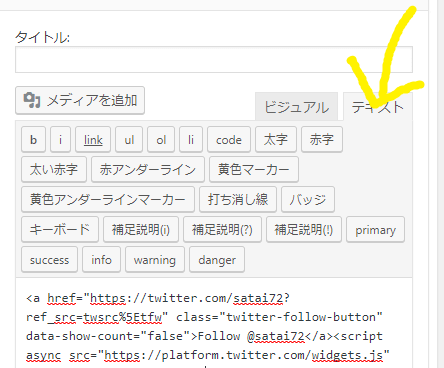
「テキスト」に切り替えてからコードを貼り付ける
左の「ビジュアル」側ではありません。右の「テキスト」です。

「保存」を押して終了です。

お疲れ様でした。こんな感じになります。
おわりに
この記事を書いた時点ではTwitterのことはまだよく理解していません。
まずは使って覚えていきたいと思います。



もっと探してみる