
画像をダイエット
カメラで撮った写真をそのまま使えば超重たくなるのは存じのとおり。
■この話の結論をいいますと、
- ペイントか画像編集ソフトで画像サイズを小さくする
- 保存のときPINではなくJPG保存で圧縮
- それをWeb画像圧縮ソフトで更に圧縮
- WordPressの人はプラグインで更に圧縮できる
そんな記事の内容です。
『ペイント』『Photo Scape』『TinyPNG』の組み合わせ
■これまでわたしの画像処理法とは
- Win純正ソフト『ペイント』で、サイズを小さく加工
- PIN形式で保存
- TinyPNGで更に圧縮
- ブログに記事をアップするとEWWW Image Optimizer(プラグイン)が作動し、更に圧縮される(Web-P処理も)
この4つの手順で画像容量を小さくして、サイト速度の改善に役立ててます。

【パターン1】ペイントで小さく加工・PIN保存
■ペイントで画像の大きさを小さく加工します。(幅630)

すると、
3.14MB(3140KB) → 581KBまで減らせる。
それを更にTinyPNGで更に圧縮

3.14MB(3140KB) → 581KB → 139KB
そしてブログの画像圧縮プラグインでWeb-P化して、更に容量を下げています。
プラグインを使った結果は後に書いています。
【パターン2】Photo Scapeで画像を小さくする
■フォトスペースで写真のサイズを小さくする。

3.14MB(3140KB) → 231KB

3.14MB → 231KB → 71.8KB
ここまで圧縮可能です。
【パターン3】ペイントで小さく加工・JPG保存
■今度はペイント加工後にPINではなくJPGにて保存する。

結果、3.14MB → 125KB(JPG)
続いてTinyPNGで処理。

3.14MB → 125KB → 82.1KB
Photo Scapeでの保存と、あまり変わらない結果になりました。
JPG保存→TinyPNG経由の方が手っ取り早いですね。(*´ω`*)
画像圧縮系プラグインをつかう
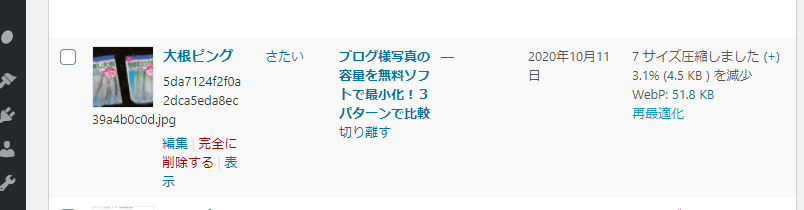
■WordPressでブログを書く人は、プラグイン(EWWW Image Optimizer)を使うとブログ投稿時、更に画像を圧縮できます。

3.14MB → 231KB → 71.8KB → 51.8KB
計算が正しければ、トータル約98%も圧縮できました。
ちなみに
■PINとJPGそれぞれに特性があるので使い分けも有りです。
- jpegは保存を繰り返すと画質が劣化しやすい。風景など色彩豊かな画像が得意
- PINは、画像の劣化がない特徴がる。アイコンなどの線の区切りが分かりやすい。背景が透明な画像加工にも対応
まとめ
■とにかく保存はJPGで。
- 手間が少ないのは『ペイント』→TinyPNG
- 画像に何らかの処理をするなら『Photo Scape』→TinyPNG
そしてどちらもさほど変わらない。目的別で使い分ける。
モザイクやぼかし入れならPhoto Scapeがいいかもです。
もちろん文字や色を足せば、その分容量は増えるてしまうでしょう。
そして画像圧縮系プラグインだけ使うよりも、TinyPNGで処理してから画像をアップすれば、更に容量は減らせます。
▼PIN・jpgに対応⇒ブログWebP化に成功!一括変換できなかった&画像圧縮について
おわりに
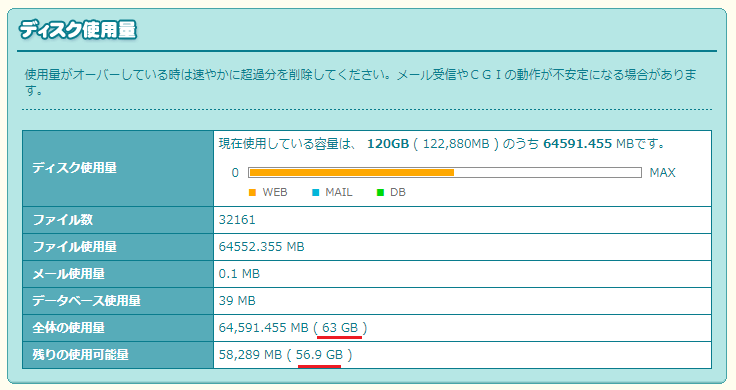
「サイト速度を上げるにはサーバーを見直す方が早い」といいますよね。
でも無料派の人や、引っ越しに躊躇する人は、自分が出来ることを手間暇かけてコツコツやるのも一つの手です。(*´ω`*)