
近年グーグルはモバイルユーザビリティを推奨してますよね。つまり「PCよりもスマホユーザーが使いやすいサイトにしましょうね」という意味です。
けれど難しいソースコードをさわるのはよく分かりませんよね。ネットの情報を元にコピペしたけど高得点になりません。当ブログもモバイル表示が遅い状態です。
なので表示速度を速くするため、php7に対応したブログテーマへ変えることを考えています。その手始めとして、まずはデータベースを次世代へと移行しました。
php5.6→php7.1へ移行。サイト速度はどうなった?
php7世代の前から契約していたので、早期移行の手続きをした
ロリポップの管理画面からphpのバージョンが5.6止まりの場合、7世代の移行手続きをする必要があります。
▼わたしはネットの情報を参考にして移行できました。
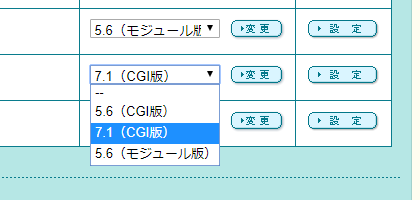
以下の画像の様に、モジュール版は5.6しか表示されてません。
7.1はCGI版だけです。

↓
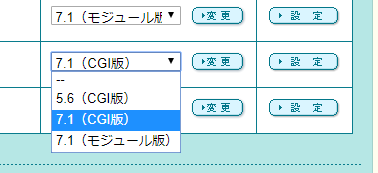
移行後、7.1にも「モジュール版」が表示されました。

これで7.1でもモジュール版が使えます。と同時に5.6モジュール版は使えなくなりました。適合しているか、よく調べてからがイイそうです。
早速、データベース移行後のサイト速度を、2つの測定ツールを使って見比べてみます。
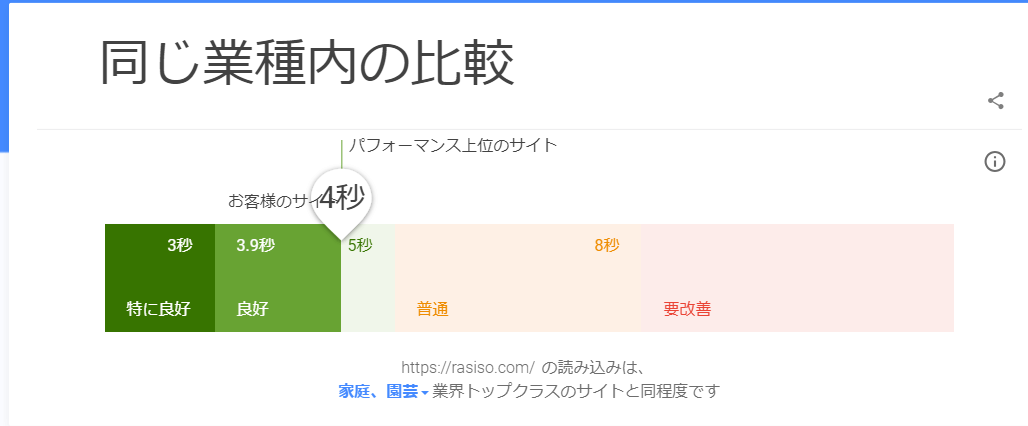
1.Test My Siteにて測定
結果はデータベース移行後、目立った速度変化はありませんでした。

だいたい毎回4.5秒ってところでした。

▼以前このブログの速度を測った時の記事になっています。
⇒「WordPress Popular Posts」設定をいじると軽くなるは本当か?やってみた
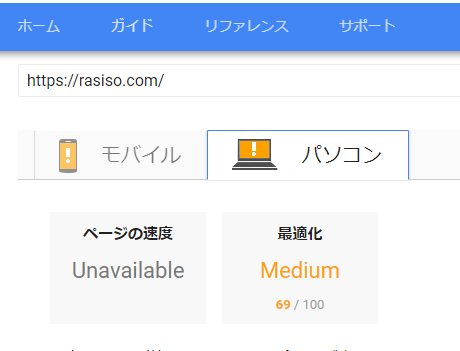
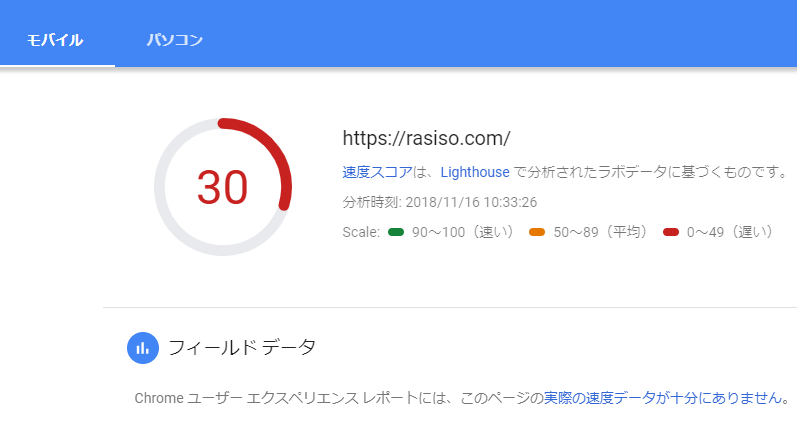
2.PageSpeed Insightsにて測定
ところが「PageSpeed Insights」の診断結果は大きな変化がありました。
PCは良くなった!けどモバイルは最低に
前、PHP5.6 PC

後、PHP7.1 PC

おぉ\(^o^)/
69→91
と圧倒的に良くなりました。ではモバイルを見てみましょう。
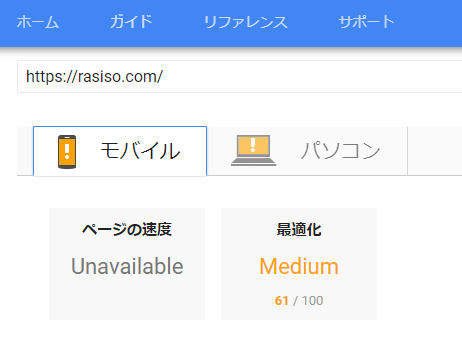
前、php5.6 モバイル

後、php7.1 モバイル

えっ?(;・∀・)
61→30
php7.1に移行する前、お試しで7.1CGI版を使った時があったのですが、ここまで遅い結果ではありませんでした。
もしかしたらPageSpeed Insightsがアップデートされたことにより、ツールのアルゴリズムが変わってしまった可能性も考えられます。
もし速度測定ツールのアップデート後に前のブログ(php5.6)を測定していたら、オレンジゾーンではなく、元々レッドゾーンだったのかも知れませんね(^.^;
追記
その後、テーマをSimplicityからcocoonに変えて、高速化設定して、『head-insert.php』内にコピペしていた「アドセンスコード」を消したら、表示速度がぐんと上がりました。
特に、head内のアドコードを消したら、モバイルが爆速です。以前はレッドゾーンでしたが、80点になりました。ちなみにアドコードは『cocoon設定』の方に貼り付けています。
おわりに
phpバージョンを上げたらPCはダントツ早くなったけど、モバイルは最低な結果となりました。
それでも別にイイんです。なぜなら、ブログテーマを変えようと考えていて、そのテーマが7.1を推奨しているからです。そのための作業だから。
そのテーマ名は「cocoon」です。simplicityを作った人が新たに手がけたテーマです。プログラム音痴な私でも、ワンタッチでサイト速度を上げられると聞いています。
それに、いつかはバージョンアップをしなくちゃいけなくなるのがこの世の摂理。時代の流れについていくことにしましたよ。
得意なことは得意な人に頼り、自分が出来ることに力を入れた方がイイんです。



もっと探してみる