
次世代に対応
◼ブロガーさんむけの記事です。
当ブログも、ようやくwebpに対応しました。
ちょっと手こずったので、その辺を書きいています。
『 EWWW Image Optimizer 』でWebP化。一括変換出来なかった件

この時点において当ブログの記事数は700を超えています。
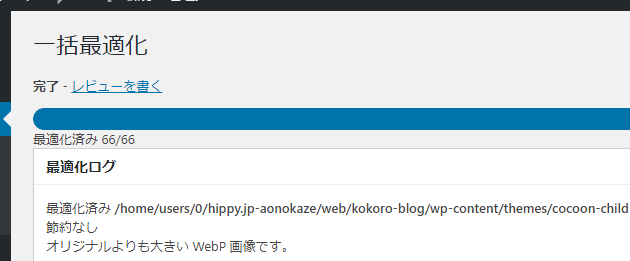
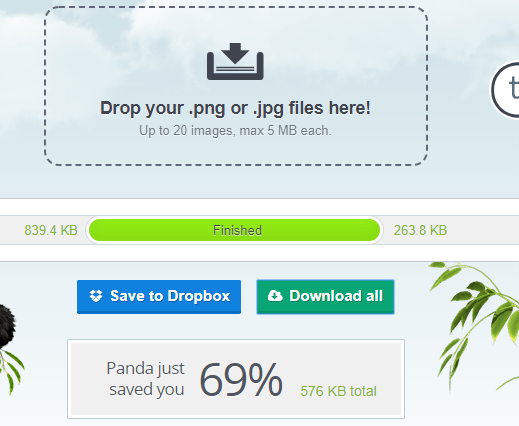
プラグインEWWW・・の機能を使ってWebP化。けど画像を見ての通り66/66。
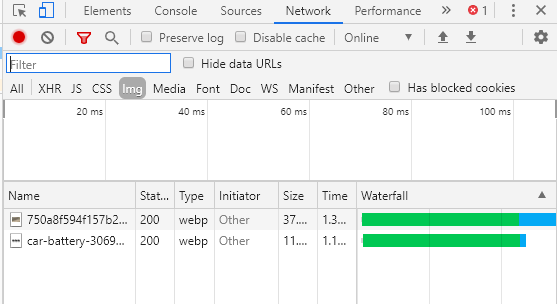
なのでディベロッパーツールで画像がWebPになっているのか?確認すると、なってません。
そこでネット検索すると、その対処法がありました。
それは、画像を1つづつ、WebPに変換するしかないとのことでした。
というわけで、やることにします。

「最低的化」を上から順に押していく作業。

画像の下を見ての通り、1ページにつき20回クリック。それを180ページやる算段になること。
180は3で割れるので、三分の一の180/60で中断。その作業にかかった時間は約40分。
目が疲れてしまい、途中、押し忘れもあり、非常に辛い作業でした。残りは次回に持ち越すことにします。
「PageSpeed Insights」での改善項目が1つ消えた
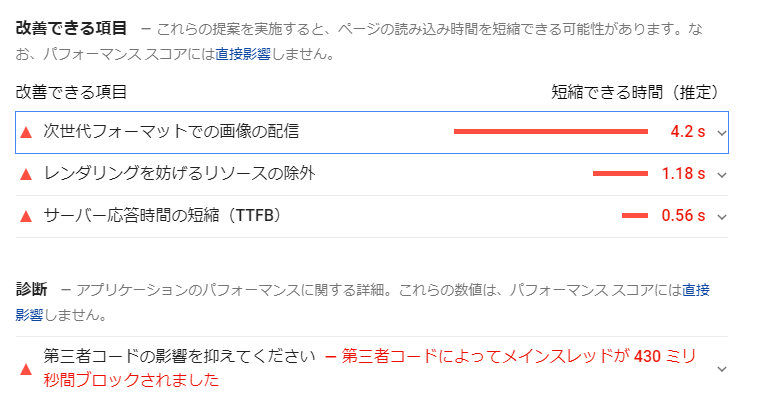
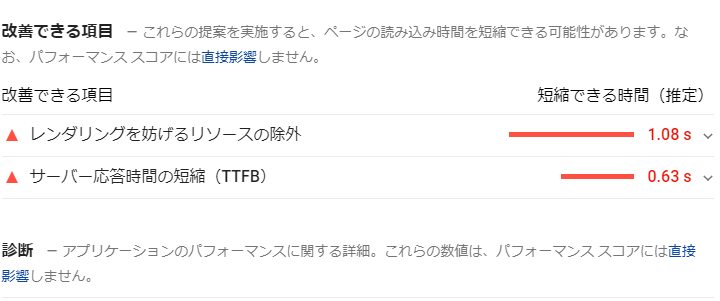
ちなみにこの中途半端にwebp化した時点でブログの速度を計測するサイトを使って確認して見ると、
◼ビフォー

◼アフター

「次世代フォーマットでの画像の配信」が消えました。もちろん、この時点において、画像最適化は三分の一。それでも表示は消えています。
自動的にwebp化
そして、何日かしてから、この作業をやろうと、ダッシュボードからメディアを開いて見ると、全部WebP化してありました。
理由は分かりませんが、もしかしたら、変換に時間がかかるのかも知れませんね。
ちなみに、サーバーの「.htaccess 」ファイルに「webpに対応してないプラウザ用の記述」や「webpのキャッシュについて」などのコードを追記しています。
プラグインとWebPだけではサイズは削り足りない!「TinyPNG」は必要だった

わたしは画像をのせるときのやり方は、
- ペイントでサイズ加工をする
- TinyPIGで圧縮する
- プラグイン「EWWW Image Optimizer」をインストールしたブログに画像をアップロードする
の手順をふんでいます。
この作業、実に面倒くさい。他にもやり方はあるとは思うけど、ずっとこのやり方をしています。
今回webp対応にしました。試しに画像サイズだけ小さくした状態の画像を、ブログにアップロードして圧縮具合を確認してみると、
WebPだけでは、いままでの様な小さな数字(KB)にはなりませんでした。

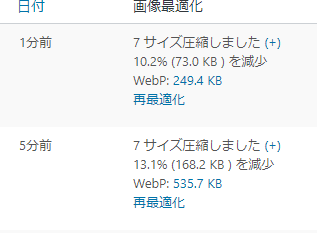
◼画像を拡大

上下とも同じ画像です。
- (249.4KB)上がTinyPNGで圧縮後にアップロードしたもの
- (535.7KB)下がTinyPNGを使わずアップしたもの
面倒だけどTiny PNGでの作業を継続して行うことにしました。(^_^;)
WebP後に謎の現象が?
証明する様な証拠はありませんが、webp対応してから、画像をアップロードしてブログに取り込んでから、それを記事に挿入すると、たまに画像が表示されないことがあります。
試しに、下書きの状態で「ビジュアル」から「テキスト」に切り替えて見ると、画像のコードは書かれています。なのになぜか画像は表示されません。
なのでわたしはテキストの状態で、追加したメ画像のリンクコードを消してから、再び「メディアを追加」に行き、「映らない画像」を消去。
再び、パソコンの中にあるその画像をもう一度、WordPressにアップロード。それから記事に画像を貼っています。この作業で大体これでOK。
原因は分かりませんが、webPにしてから起こった現象なのでほぼほぼ間違いないと思っています。
おわりに
実際WebP対応にしても、さほど表示速度は変わりません。ただSEO的な処置だと割り切った方がいいでしょう。



もっと探してみる