
ブログに使う画像はそのままだと容量が大きく重たい。なので、
- 画像サイズを小さく
- 容量を圧縮
この2つの処理をやる人もいると思う。
そうすることでサイトが軽くなり、ブログ表示が遅くなるのを防げる。
けど1記事に対して何枚も画像をつかうとしたら結構な時間はかかるもの。
1枚1枚画像のサイズ(px)を自分が望む大きさに変え、圧縮ソフトに移動させるのは大変だ。
もし画像一枚一枚に追加で名前を書き換える作業があったなら、更に時間の浪費でしかない。
でもMac標準アプリのAutomatorを使えば、この一連の作業を1つにまとめて自動処理できてしまう。
今回わたしは「画像サイズ+圧縮」2つの工程を自動化してみた。
Macアプリ『Automator』でワークフローを作る

- ファインダーの項目を移動
- ファインダーの項目の名前を変更
- イメージをサイズ調整
- imageOptim
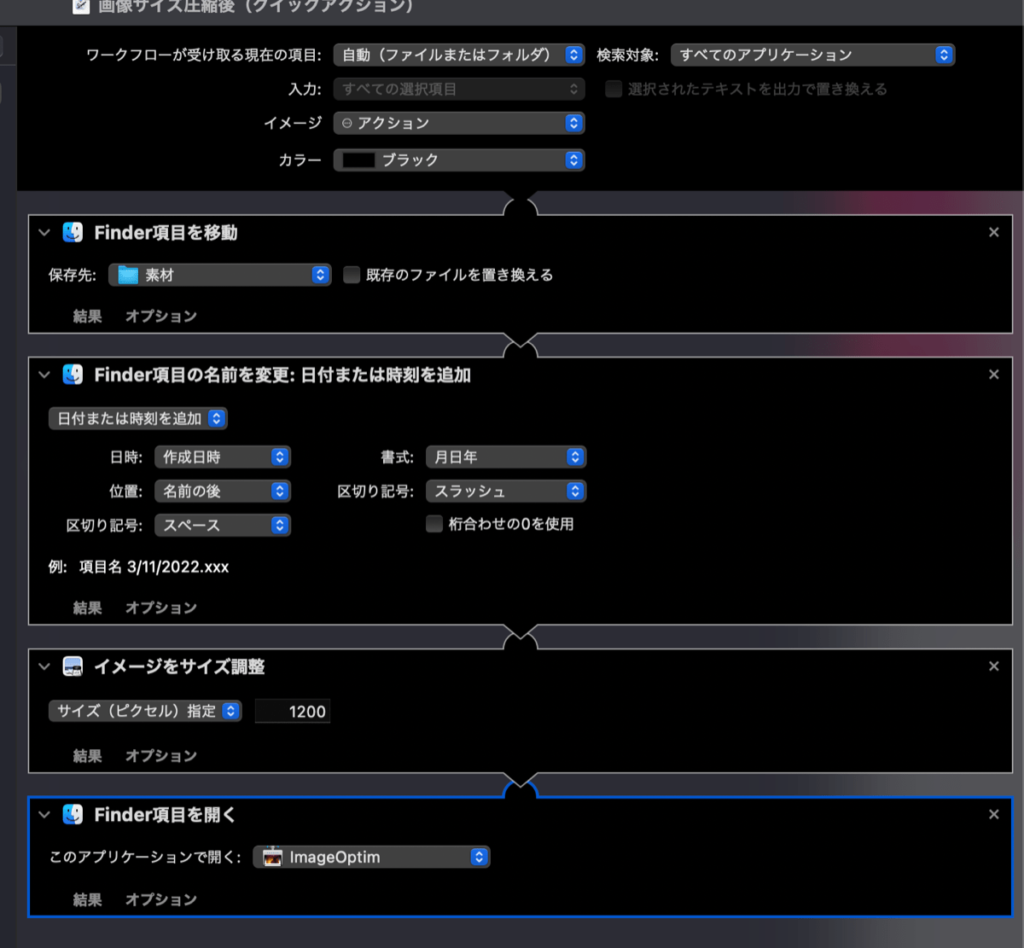
今回わたしは、こんな流れのワークフローを作成。
Automator→クイックアクションを開き、サイドバーのライブラリーから任意の項目を右側にドラッグアンドドロップで作成した。
画像の大きさを「1200」に指定。
ブログの画像に最適なサイズに自動で落とすことが出来た。

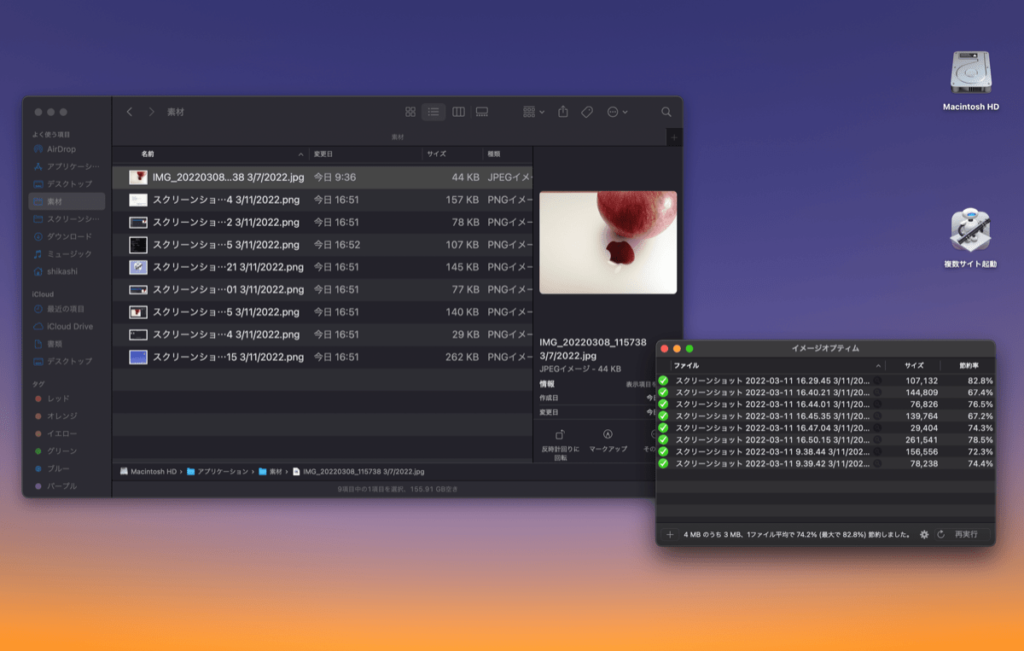
結果、驚くほど激的に時短になって、マジで感動。
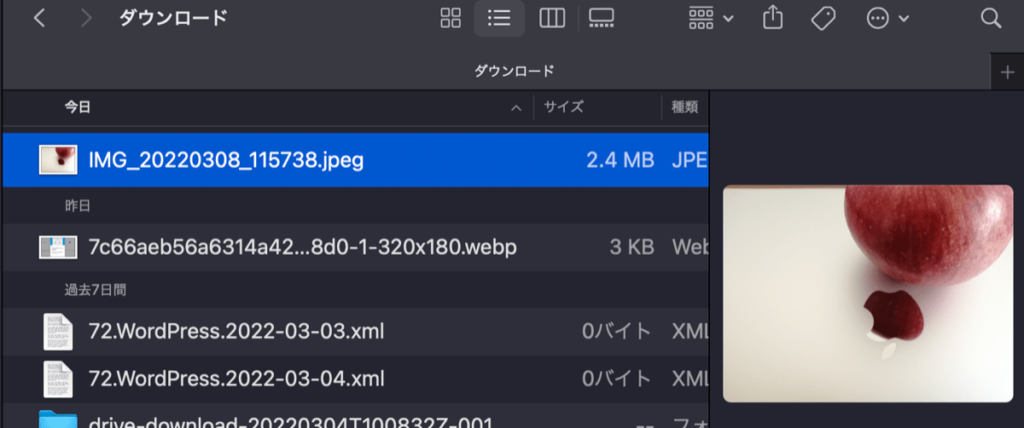
しかも、元々画像保存先(ダウンロードフォルダ)から、新たなファイルを作成。処理した画像がそっちに移動すので、処理したことが一目瞭然で実に解りやすく改善した。
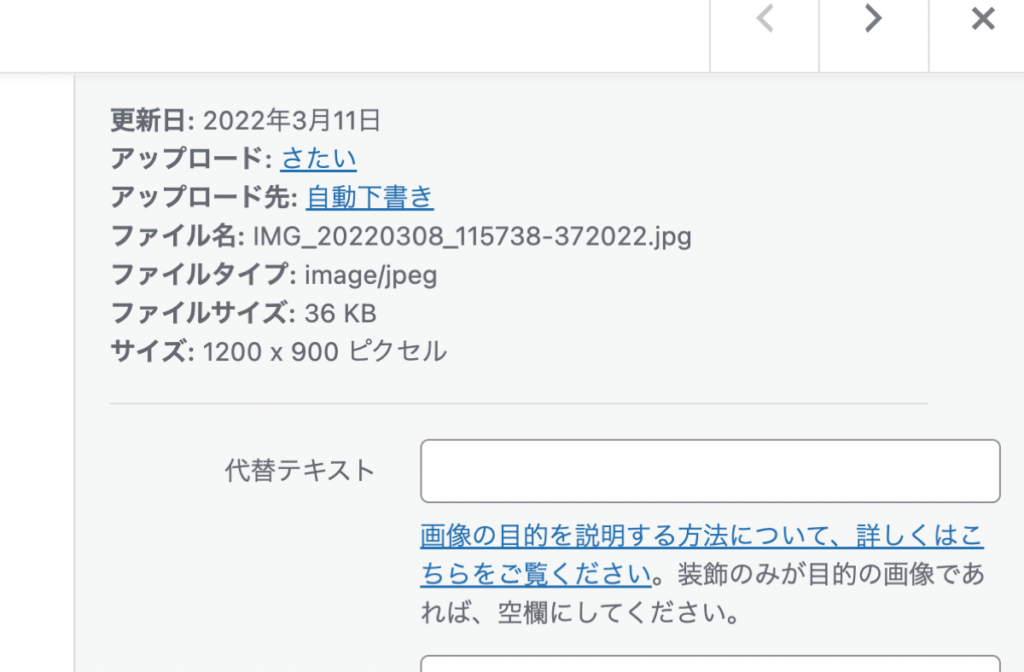
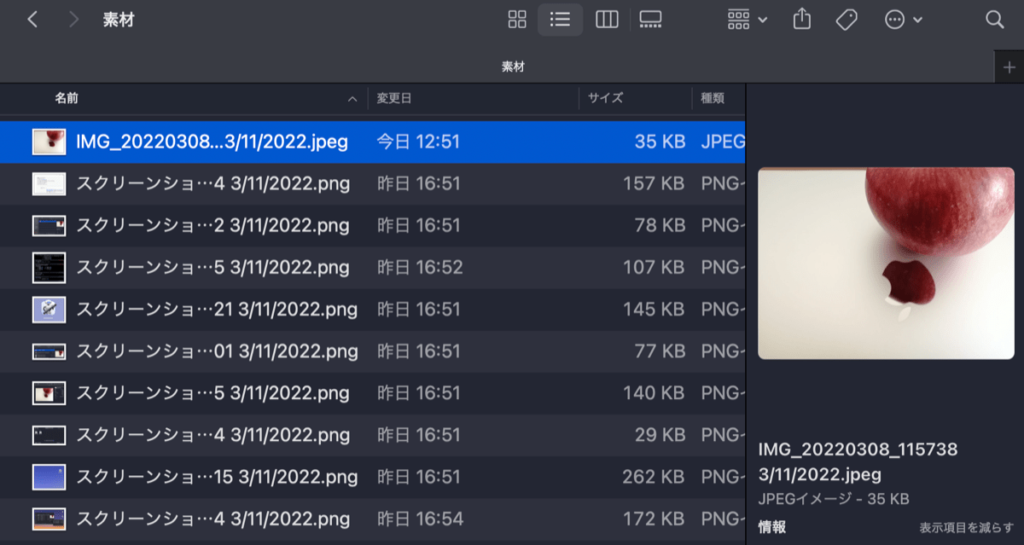
画像処理で容量ダイエット例。2.4MBが35KBに!

↓

画像のサイズダウンと画像圧縮によって、2.4MBもある容量が35KBまで小さくすることが出来た。
今回の記事で使った他の画像を見ても、300KBは超えてない。100KB超えてしまうは、元々の画像サイズが大きいからだ。
わたしはこのワークフローを作成するまで、画像のサイズを調整していたが、思うように反映されず、変更した数値よりも大きくなっているのが悩みだった。
でも元々のメガサイズよりは容量削減できているので、「まぁこんなものか」と半ば諦めていた。
いままでは容量ダウンさせても、写真の場合、平均300KB〜800KB程度。それが50KB以下なんてあり得ない。
それが今回の処置のおかげで、狙ったサイズに落とすことが出来、衝撃的な数値を叩き出せた。
マジで感動。
▼今回のAutomator導入前の記事。画像サイズが上手く反映されてなく、まだ容量が多い。

「作成したワークフローの保存場所」の備忘録として
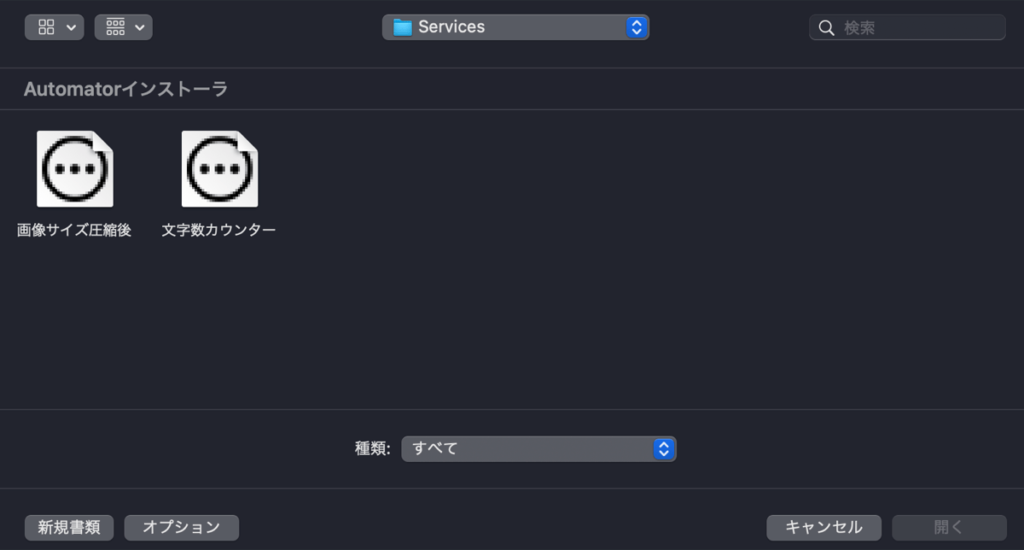
作成したワークフローの編集が必要なときなど、どこにあるのか?迷うので手順を残しておくことに。
- Automatorを開く
- アプリケーションを開く
- ステータスバーにカーソルを当てる
- 「ファイル」→「開く」
- 選択項目から「services」を表示させる

滅多に使わないと忘れるので、自分のためにも書いておくことに。
メモアプリの文字数が分かる様に「文字数カウンター」を以前作っていた。
複数サイトを自動表示も追加
いつもわたしがブログを書くときに表示させるURL達を、自動で表示させるワークフローも作成してみた。

作成したワークフローの保存場所をデスクトップに固定。
クリック1つで4つのサイトを一気に表示させることも可能になった。
わたしはブラウザをずっとGoogleにしていて、この設定にするとSafariになってしまう。
既存のブラウザを変更すればいいのだけれど、この際だからブックマークなどを追加しながらSafari使うことしに。
体感だが表示速度が上がった気がするし、ブラウザ上部のバーもコンパクトなので、ブラウザの画面表示領域が若干広がった。
他にも自動化できることが分かったら、追加してみたい。
おわりに
当ブログは画像をたくさん使う方なので、その処理にかなりの時間を費やしてきた。
けどこれでブログを書く時間がグンと短く出来そうだ。












コメント