
エラーが発生
突然ブログから「ピンタレストのウィジェット」が消えてしまった。
ブログ内を確認すると作ったはずのコードが無い。
新たにコードを作ろうと検索してもウィジェットビルダーのリンク先はエラー。
とお困りのあなたへ。
- 新しいウィジェットビルダーのURL
- コードの作り方
- WordPressへの貼り付け方
【ウィジェットビルダー】「お探しのページが見つかりません」404エラー

ウェブサイトのウィジェットを追加する
検索で出たブログで紹介されたリンクから、ウィジェットビルダーにたどり着けない時、以下のリンクからアクセス可能です。
▼ウィジェットビルダーのURLはこちら

■お急ぎの人はコチラから。各ウィジェットに進めます。
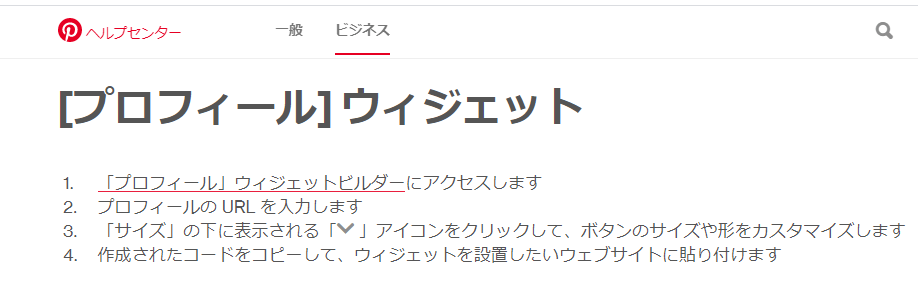
ページにアクセスしたら、作りたいウィジェットのリンクへ飛びましょう。
ウィジェットビルダーでブログに貼るコードを作成

【プロフィール】ウィジェット
今回わたしは【プロフィール】ウィジェットを作りました。

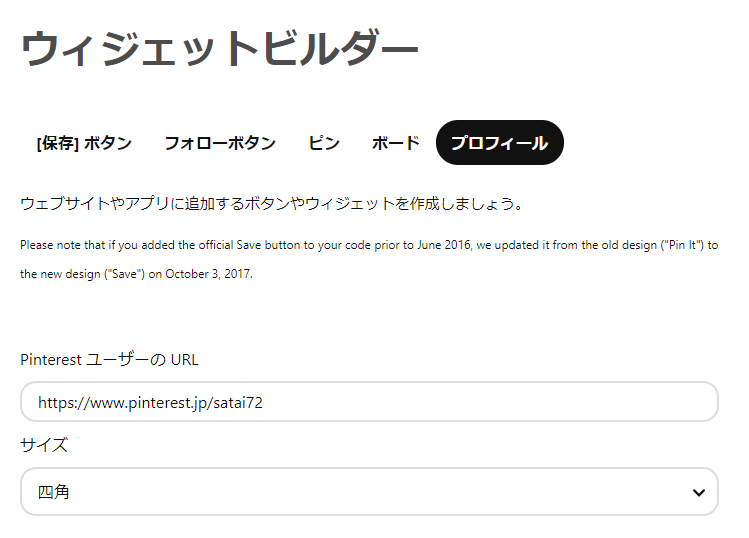
PinterestユーザーのURLを貼る
「PinterestユーザーのURL」と書かれてある下にあるURLを「自分のPinterestユーザーのURL」に置き換えます。

ユーザー名はここ
分からない人は、
- Pinterestのページを開く
- 右上にあるアカウント情報
- 設定
- プロフィール編集に「ユーザー名」
ユーザー名の枠内に書かれたものを、URLの右端に貼り付けます。(/を右端に打つ)

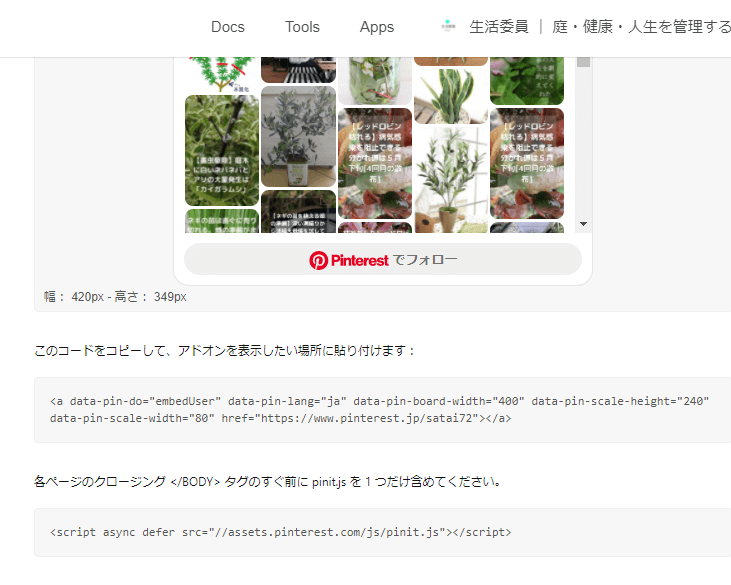
ブログに貼るリンク
すると自分オンリーワンのボードとソースコードが表示されます。
画面にコードが2つ表記されるでしょう。
- 上のコードは、ブログで表示させたい場所に貼るためのコード
- 下のコードは、Pinterestとブログを認証させるためのコード
それぞれ適切な場所に貼り付ければブログにPinterestのボードなどが表れます。
では続けて、今作ったコードをブログに貼り付ける作業に移りましょう。
作成したコードをブログに貼る「WordPress編」
ウィジェットビルダーで作ったものをお好みの場所に貼り付けます。
その前に、ウィジェットビルダーで作ったコードは2つあるので、その内の1つをテーマエディター内に貼り付けましょう。
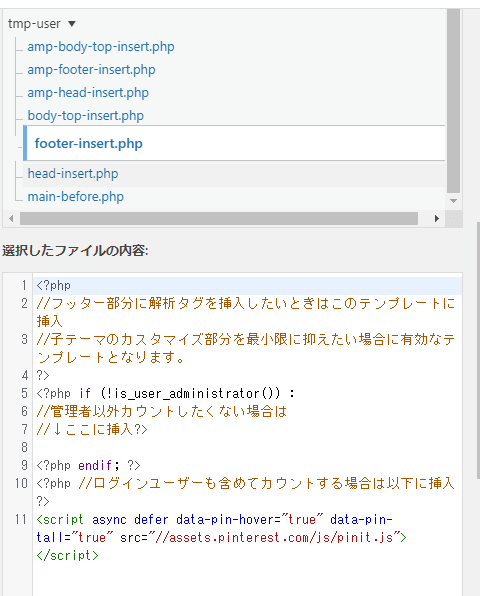
WordPressに貼る
■貼り付けの流れ
- 外観
- テーマエディター
- tmp-user
- body-top-・・・
- footer-insert-・・・
子テーマに貼り付けています。

テーマエディター
わたしはこの場所にコードを貼りました。
全くわからないのでPinterest立ち上げ当時、どこかのブログを参考にしたはずです。
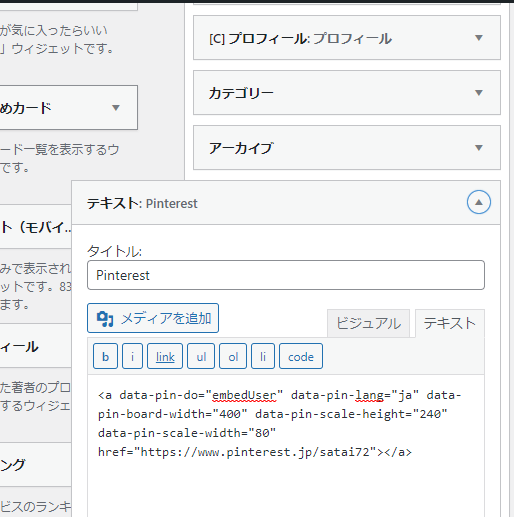
WordPressのウィジェットにボードなどを表示させるためのコードを貼る
■ウィジェットにコードを貼る流れ
- ダッシュボード
- 外観
- ウィジェットから「テキスト」を選んで好きな場所に配置する
- テキスト内のビジュアルではなく「テキスト」にコードを貼る

サイドバーウィジェットに追加
わたしはテキストをカテゴリーに追加しています。
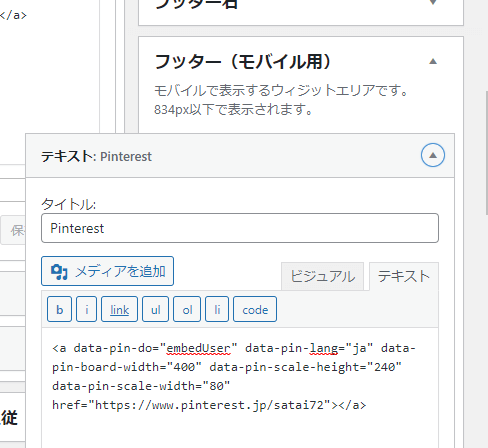
モバイルだけ表示させたい場合

モバイルフッター用
わたしはモバイルのフッターに表示させたいのでコードをPCと分けています。
お疲れ様でした。
以上でウィジェットビルダーについての記事の終了です。
後書き
ブログにボードを貼り付けようと、Pinterestについて書かれたブログを探しました。
ボードやピンやプロフィールボードなどを貼り付けるにはウィジェットビルダーというページに行くことになります。
そこで適切なコードを作ってブログにコピペして完成なのですが、どのブログを開いてもウィジェットビルダーのページには飛びませんでした。
仕方なく、色々やった結果、当ページを探し出すことができたという訳です。
ペナルティか?と思いましたが、やれやれといったところです。
おわりに
Pinterestはこれからもっと伸びるToolです。
▼関連記事

ピンタレストのアカ強制閉鎖!メールで解除依頼【日本翻訳あり】














コメント