
ブログの表示速度が遅くならない様、ほとんどのブロガーは画像を圧縮してるはず。
わたしはこれまで「TinyPIN」というインターネット経由で画像のダイエットをしてきた。
けどそれにも限界が来たので、圧縮率も高く、使いやすい、Macユーザー御用達といわれる当ソフトを使うことにした。
ブログに画像を貼る以上、絶対に外すことの出来ないこの作業をライトにできそうだ。
『ImageOptim』VS『TinyPNG』画像圧縮の比較
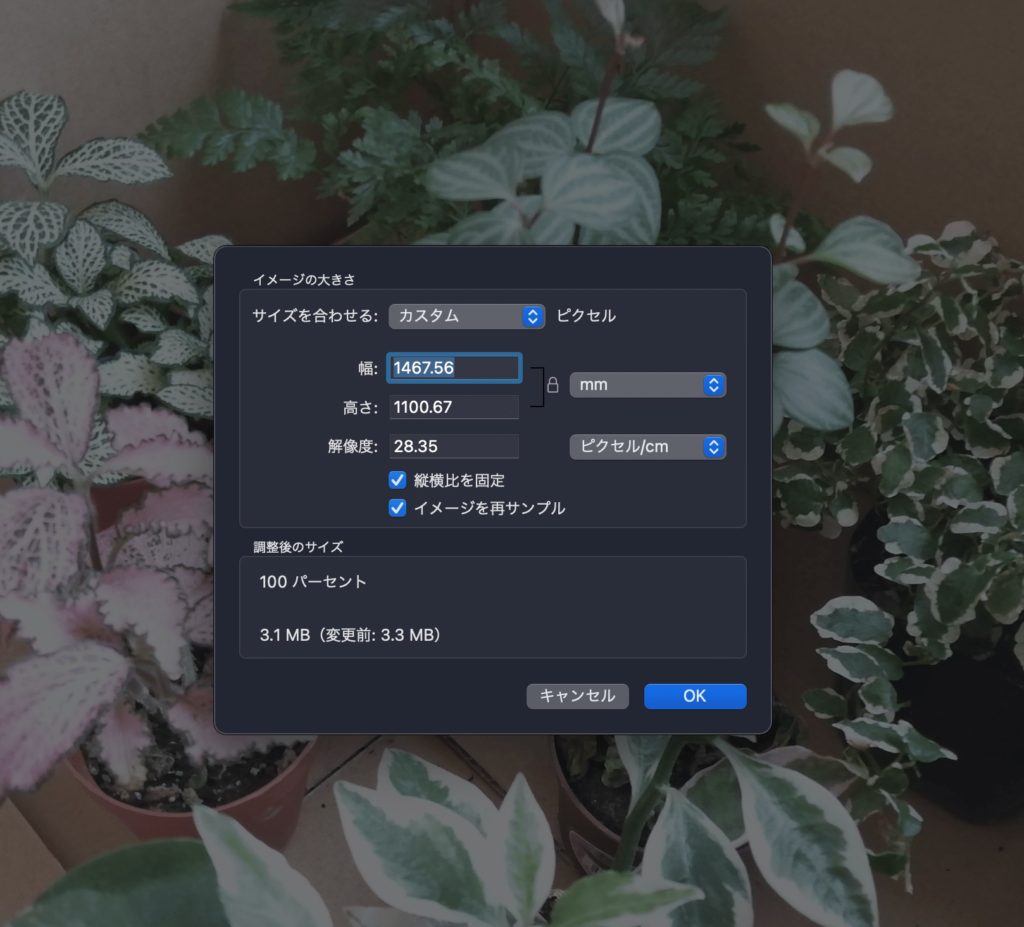
ImageOptimで圧縮

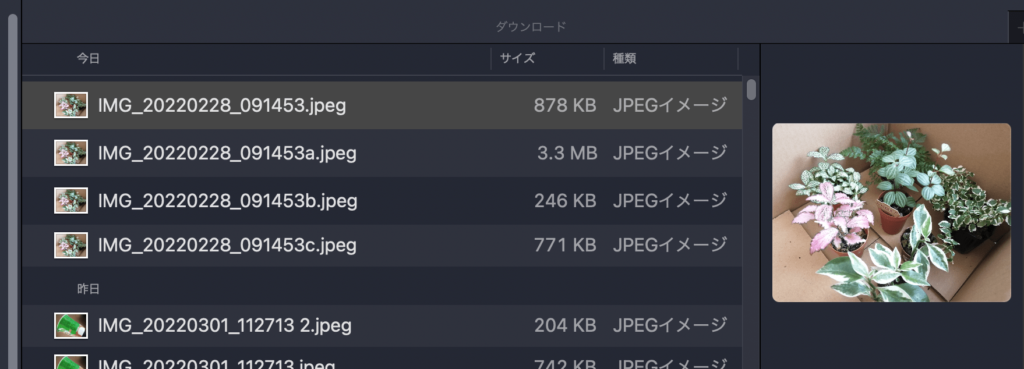
実際に異なる4つのバージョンそれぞれの容量を見てほしい。
上から
- トリミング(画像サイズダウン)だけ=878KB
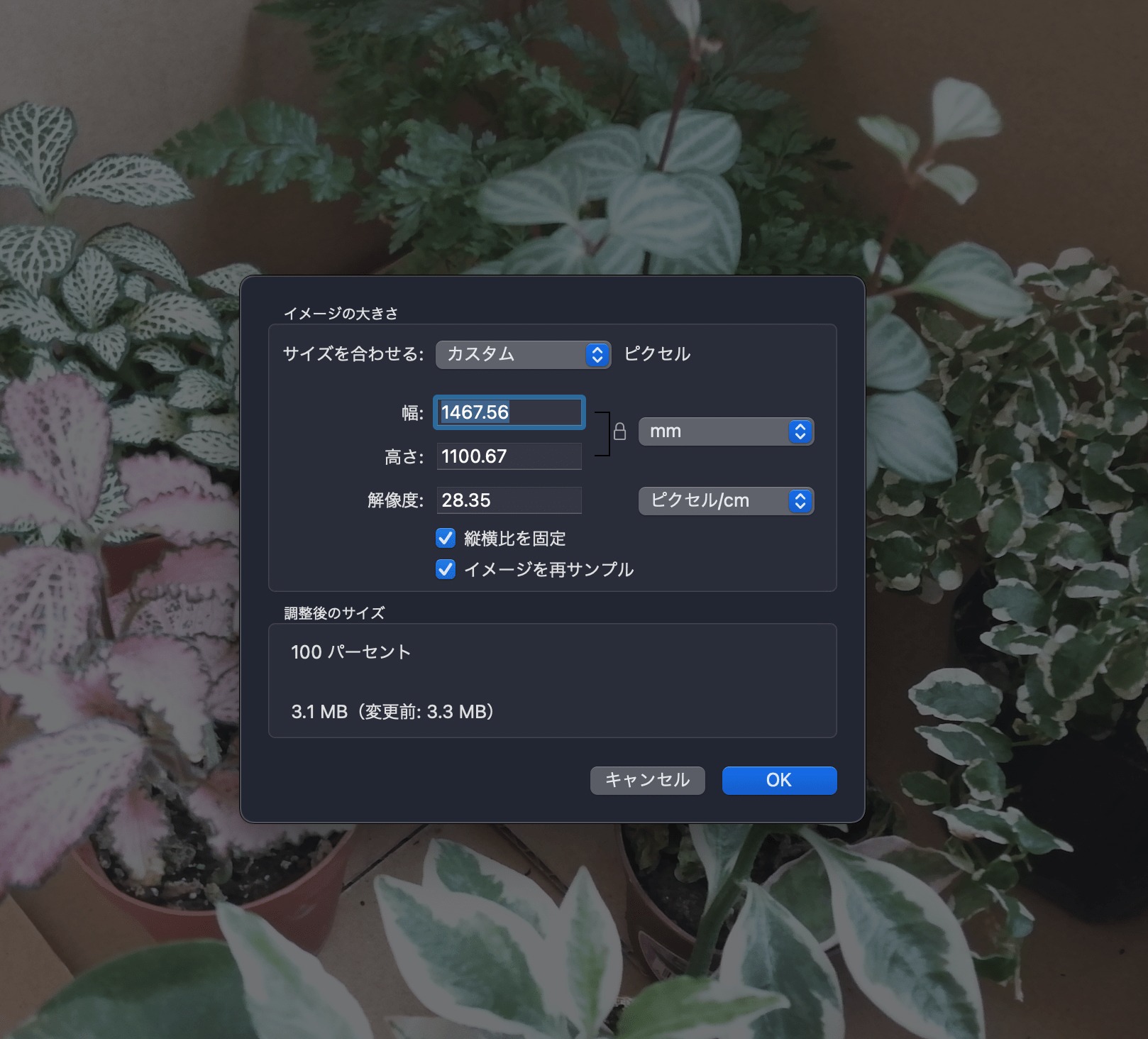
- 無加工=3.3MB
- トリミング+圧縮=246KB
- 圧縮だけ=771KB
という結果になった。
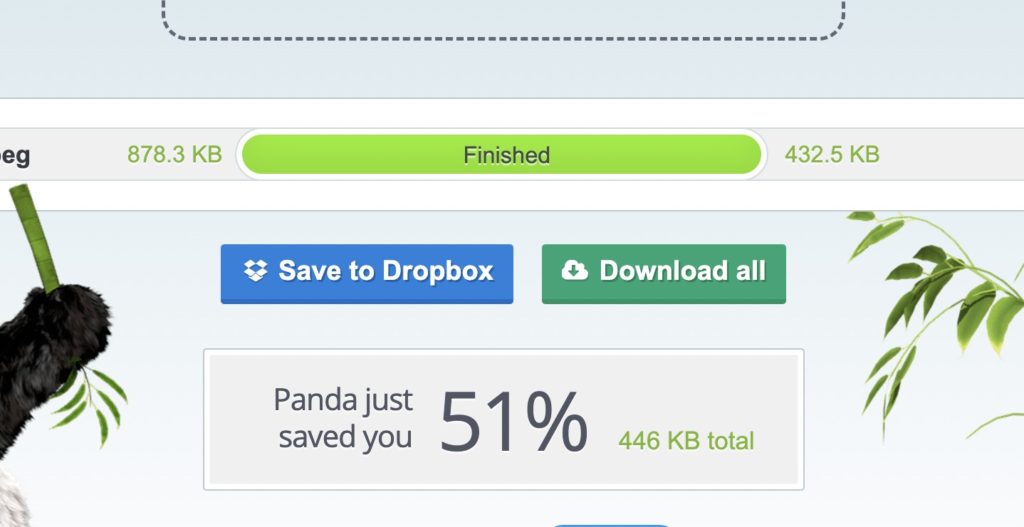
TinyPNGで圧縮
ちなみにみに、観葉植物の画像をTinyPNGで使って、トリミングしてから圧縮すると、

TinyPNG=878.3KB→432.5KB
ImageOptim=878KB→246KB
TinyPIGを使うより186KBも軽減。
これはもう利用しない手はない。しかも他にメリットがあった。
その前に簡単な設定をしてみよう。
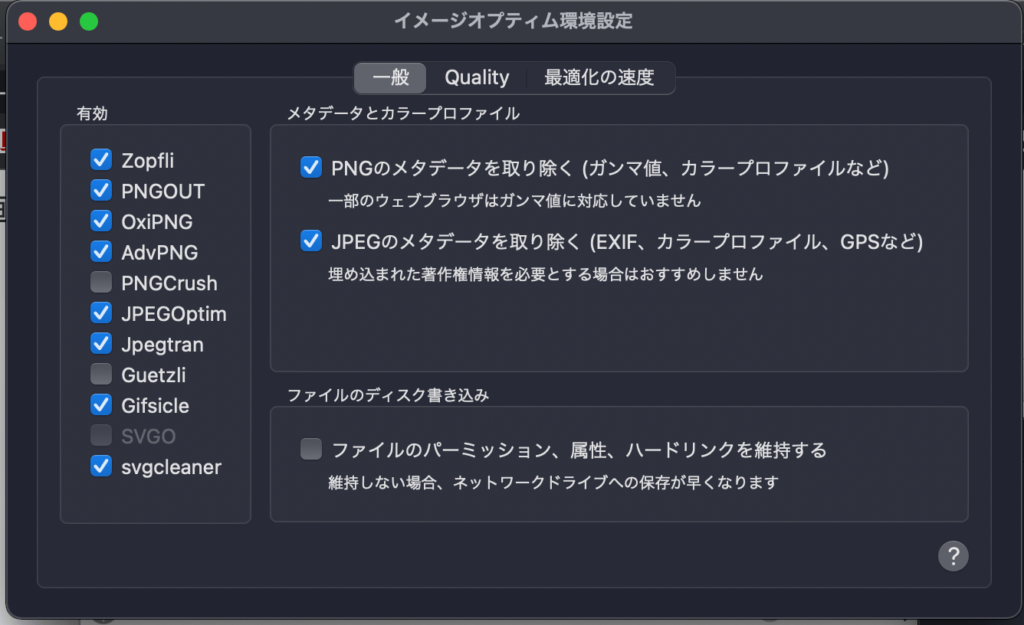
ImageOptimの設定

▲「一般」は画像右下の「ファイルのディスク書き込み」のチェックだけを外した。

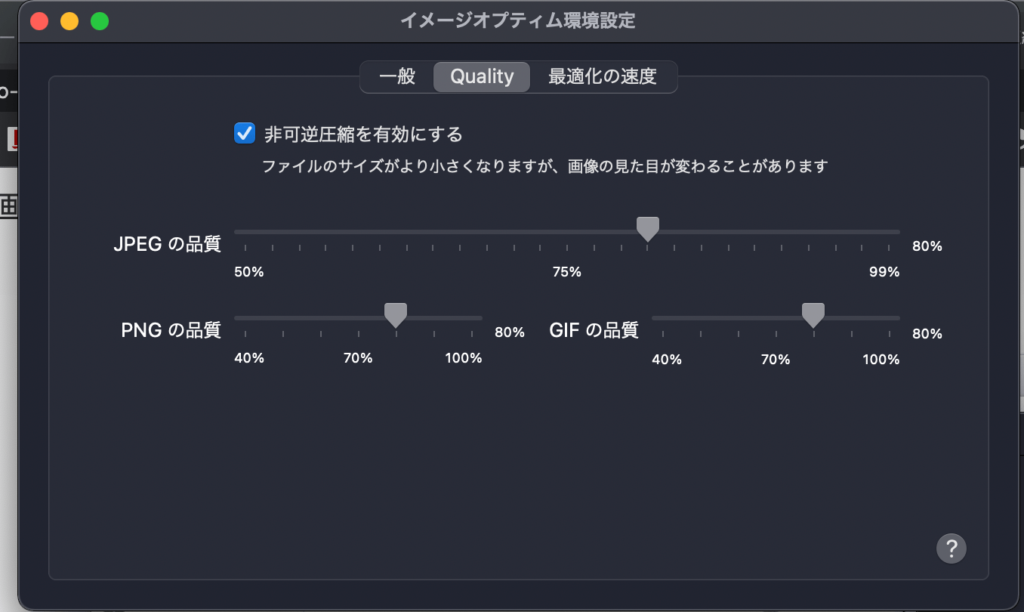
▲「Quaiity」はいじらずデフォルトのまま。

▲「最適化の速度」はデフォルトから「非常に高い」に変更。
実際に使ってみると、圧縮まで少し時間はかかるが、まったく問題を感じない速度だ。
PC内で完結すればダウンロードファイルを消す手間も省ける

TInyPINを使ったことがある人なら知っての通り、ファイルのUP・ DOWNをする必要がある。
でも画像加工がPC内で完結すれば、
- 作業工程数が減る
- ファイルの迷走
無駄な作業がグンと減る。
今までわたしが画像をブログに使うまでの流れは、
- スマホで撮影
- 画像をGoogleDriveにアップロード
- 画像をPCにダウンロード
- PCソフトで画像サイズをトリミング
- TinyPNGにアップロードで画像を圧縮〜ダウンロード
- ファイルを開いてブロクに貼る
この6つの工程をしていた。
実際に今回のImageOptimにはもう1つのメリットがある。
それは「ファイル」を減らせること。
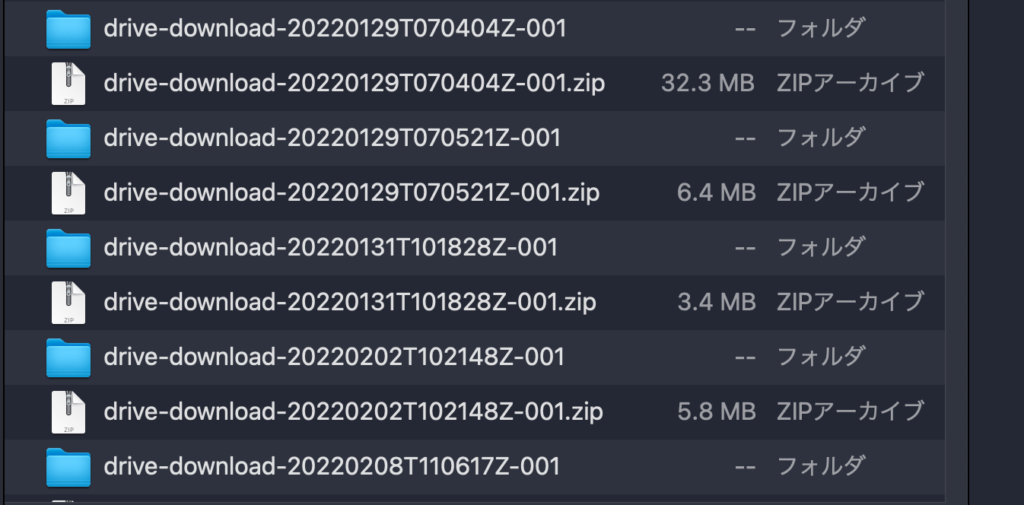
TinyPNGで圧縮した画像は一旦Zip形式ファイルとしてダウンロードされ解凍する手間がある。
- 加工前の画像ファイル
- Zipファイル
- 圧縮後の完成したファイル
ファインダーの中に、この3つのファイルがあったのが、大元の画像ファイル1つだけになりスッキリ。
いままでは似たような画像ファイルがあったので、加工前後のファイルがとっちなのか分からない。
中を開いたり、データ容量を確認したり、名前をつけることで見分ける面倒があったけど、それが無くなった。
わたしの場合は、画像をスマホからPCへ移動する手段が今後のテーマ。
iPhoneならiCloudで画像を共有できるそうなので、この手間は省けるらしい。
加工した画像をブログに貼る作業を模索
わたしはMacをまだ使いこなしていない。
これまでは加工した画像をファインダーからブログへD&Dにて貼り付けていた。
でもMac純正アプリの『Automator』を使って任意の設定を施せば自動化できる。
今回の場合、「画像を取り込む→トリミング→画像圧縮」こんな感じに自動でやってくれるそうだ。
まだ使ったことがないけど、今後取り入れたい仕組み。
『ImageOptim』の偽物に注意
わたしは今回使うことにした当ソフトをネット検索した結果、課金しないとその効果を発揮できないものだと思い躊躇していた。
理由は価格ではなく、料金の払い方がまだやったことがない手段だったので、先送りにしていたことによるもの。
けど今回再検索したらそれは偽物で、本物は無料でもその効果を発揮することが分かった。そんな訳で使うことにした。
▼【公式サイト】わたしはここからダウンロードした。
おわりに
パソコンをMacBookに変えてから、画像の圧縮率が上がらなくなったので当ソフトを使った。
これはMacに写真を取り込むと画像が美しくなる証拠でもある。なぜなら画像は同じスマホで撮影しているからだ。
こんな便利なものがあるのなら躊躇せず、もっと早くやればよかった。














コメント